Jsでベンチマークてきな。
前にどこかのサイトでやってたので紹介します。
Javascriptでベンチマークテストをしてみましょーっ
まぁそんなに使う機会はないと思うのですが、高速化のテストしてる時にちょっと使ってみました。
計測するにはjavascriptのconsoleを使います。
確かChromeと火狐しか対応してなかったと思います。。。
使い方
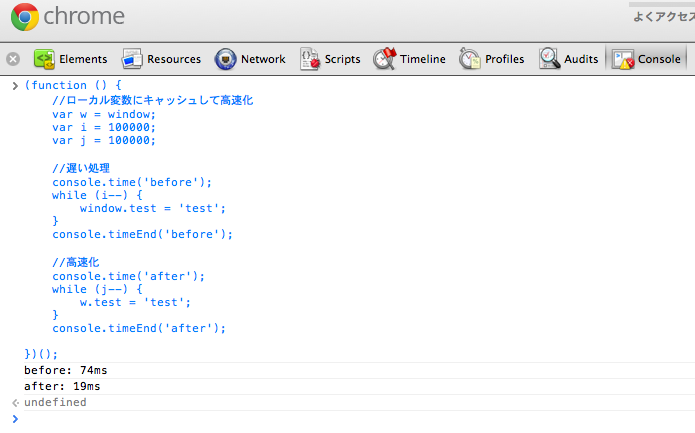
(function () { //ローカル変数にキャッシュして高速化 var w = window; var i = 100000; var j = 100000; //遅い処理 console.time('before'); while (i--) { window.test = 'test'; } console.timeEnd('before'); //高速化 console.time('after'); while (j--) { w.test = 'test'; } console.timeEnd('after'); })();
コレをコンソールで実行してみます。
Chromeの場合は、開いて右クリック→要素の検証→Consoleです。

さっきのを入力して実行してみると、結果が計測されています。
ローカル変数にキャッシュしたafterの方がかなり早いことがわかります。
高速化についてはコチラを参照 [ http://rskull.hateblo.jp/entry/2012/02/14/191254 ]
console.time('表示文字1'); ~ console.timeEnd('表示文字1');
の間が検証されます。
最初とエンドは同じ文字にしてください。
色々試してみて早いとなんか楽しいですね。
って言っても本当に少しの差なのですが、その差の積み重ねで早くなるのかな。
意識しすぎて可読性おちるのもどーかと思いますが、まぁ程々にね。
JavaScripの高速化メモ ①
忘れないための個人的なメモです。
for文の高速化
//遅い for(i=0;i<array.length;i++){} //速い for(var i=0,len=array.length;i<len;i++){}
lengthは代入した方が早いらしい。
配列とオブジェクトの生成について
//遅い var obj = {}, arr = []; //速い var obj = new Object, arr = new Array;
簡単だから{}とか略しちゃうけど、ちゃんとnewでやった方がいいらしい。。
グローバル変数は、一度ローカルにキャッシュ
//documentを変数に入れておく var d = document, d.getElementById(...);
withを使用する場合
//withを使うと遅くなる var obj = {test: 'hoge', str: ''} with (obj) { var i = 10000; while(i--) str += test; return str; } //直接操作した方が速い var obj = {test: 'hoge', str: ''}, i = 10000; while(i--) obj.str += obj.test; returnobj str; }
直が文字化けしてる。。
withは結構重いらしいです。
32文字のランダムな文字列を作成
ランダムな文字列を生成したいときに簡単な方法があります。
たった1行でできます
<?php $token = md5(uniqid(mt_rand(), ture));
(例)92325d689ea1ac75aec118fec4bd438b
これだけでおkです。
使いどころがあればつかってみてください。
TwitterのAPI - 発言した時刻を直す
PHPでTwitterのAPIをまさぐってて、発言の作成時間を取得したら
時間がどうもずれてる・・・。
よく見てみたらタイムゾーンがちがうんですね
GMT + 00:00 だっけ? グリニッジ標準時になってるんです。
最初は時間たして日本時刻にしようと頑張ってたけど
簡単な方法あった
っていうかこれよりシンプルな方法あったらバカみたいなんだけどねw
jsonでもxmlでも同じですが、取得した情報の
created_atが作成時間です。
この時間を日本時刻になおします
<?php //まずデータオブジェクトを作成 $date = new DateTime($tl->created_at); //タイムゾーンを設定 $date->setTimezone(new DateTimeZone('Asia/Tokyo')); //フォーマットを指定 $date->format('Y年 m月d日 H時i分')
コレだけで日本時刻になおりますっ
今日からちょっとしたプログラムネタを頑張ってみよーかな。。。