パスワードをオープンさせるブックマークレット
ログイン画面でパスワードを打ってるときわからなくなった!
または見づらいからオープンさせたい!など、そんな時のやつです。
何かよくあるやつです。
画面上の全てのフォームのパスワードをオープンさせようとしています。
(function () { var form = document.forms; for (i=0;i<form.length;i++) { var elem = form[i].elements; for (j=0;j<elem.length;j++) { if (elem[j].type == 'password') { elem[j].type = 'type'; } } } })();
コレをリンクにします。
試しにクリックすると実行できます。
ブラウザのブックマークバーなどがあったら、このリンクをドラッグして
タブの上でドロップして登録して下さい。
好きなページでクリックすると実行されますよー
PHPでTwitter CUIクライアント作ってみた。
PHPとShellScriptをつかって(無理矢理)つくってみました。
ただの紹介←
PHPでコマンドラインの引数を受け取るには$argvという変数を使います。
いちいちシェルで $ php hoge.php 引数 と実行するのはめんどくさいので
ShellScriptでまとめちゃいました。
起動するときはshを実行するのですが
使いやすい様に/binに実行ファイルをつくってpshコマンドで
起動する様にしましたっ
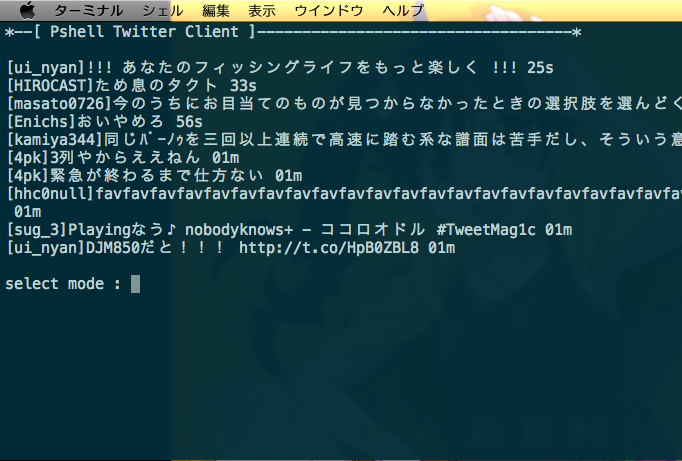
実行するとこんな感じ

最初にタイムラインが表示されてその下にコマンドでモードの切り替えが出来ます。
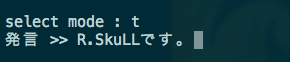
tコマンドで発言

これでエンターを押して送信できます。

もちろん前もってトークン系は設定しておくんですけどね。
ちなみに特定のユーザーの発言の取得やStreaming APIにも対応してて
リアルタイムで監視出来たりだとか無駄な機能がついてたりします。。
python外部ライブラリをインストール。
どうも。python超初心者です!
結構おもしろいねぱいそん!
まぁ最終的にはWeb系で使いたいからな。
そしたらDjangoだなって言われたけど、まぁまず基本からやらないとね
ネットでも見るけど、どっちかというと参考書派なんだよな〜。。。
何処でも読めるし。
知ってる人には当たり前ですが、自分メモとして書いておきます。
このサイトで勉強してました http://www.python-izm.com/
画像処理系の外部ライブラリを使ってフォーマットの変更とかしてみた。
まずライブラリをダウンロードして解凍。
ターミナルからそのフォルダにアクセスすると、setup.pyというインストールするファイルがあるので
$ sudo python setup.py install
ってするだけ。
権限かかってるから普通に実行してもできなかった。
コレだけでいいので簡単だった!
なんか新しい言語やるの楽しいねっ
とくにWeb系の言語しかやってこなかったから
色々分野が広い言語やりたかったんですよね。
まぁ地道に頑張ってみます←
Jsでベンチマークてきな。
前にどこかのサイトでやってたので紹介します。
Javascriptでベンチマークテストをしてみましょーっ
まぁそんなに使う機会はないと思うのですが、高速化のテストしてる時にちょっと使ってみました。
計測するにはjavascriptのconsoleを使います。
確かChromeと火狐しか対応してなかったと思います。。。
使い方
(function () { //ローカル変数にキャッシュして高速化 var w = window; var i = 100000; var j = 100000; //遅い処理 console.time('before'); while (i--) { window.test = 'test'; } console.timeEnd('before'); //高速化 console.time('after'); while (j--) { w.test = 'test'; } console.timeEnd('after'); })();
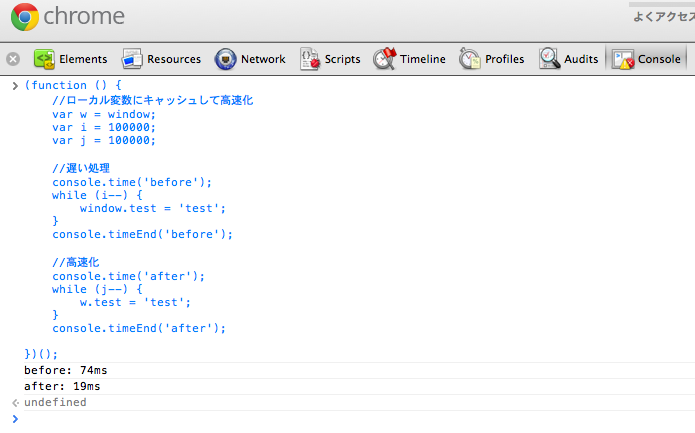
コレをコンソールで実行してみます。
Chromeの場合は、開いて右クリック→要素の検証→Consoleです。

さっきのを入力して実行してみると、結果が計測されています。
ローカル変数にキャッシュしたafterの方がかなり早いことがわかります。
高速化についてはコチラを参照 [ http://rskull.hateblo.jp/entry/2012/02/14/191254 ]
console.time('表示文字1'); ~ console.timeEnd('表示文字1');
の間が検証されます。
最初とエンドは同じ文字にしてください。
色々試してみて早いとなんか楽しいですね。
って言っても本当に少しの差なのですが、その差の積み重ねで早くなるのかな。
意識しすぎて可読性おちるのもどーかと思いますが、まぁ程々にね。