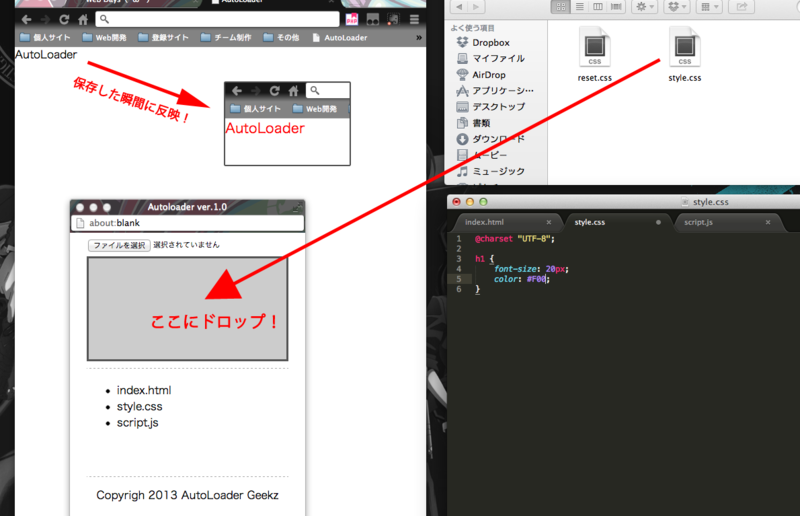
AutoLoader ver.1.0
なにこれ
コーディング中、HTMLやCSSなどのファイルを変更したとき
自動でブラウザをリロードしてくれるブックマークレットです!
もちろんオフラインでも使うことができます!
対応ブラウザ
Chrome / FireFox(バージョンによる)/ Safari
使い方

1.まずは下のリングをブックマークバーに登録します。
2.クリックすると小ウィンドウが出てくるので、ボックスに監視したいファイルをドロップ!
3.監視ファイルを変更すると、親ウィンドウが自動でリロードされます!
4.監視を辞めたいときは、小ウィンドウを閉じるかリストをクリックすればOKです!
Bookmarklet
↓リンクをドラッグしてブックマークバーに登録!
AutoLoader
まとめ
自動ローディング機能はIDEによってついてる場合もありますが、そんなのないよ!って人に。
とくにデュアルディスプレイだったりすると、すごく楽です。
ブックマークレットのリンクを押すタイミングは、自動でローディングをさせたいindex.htmlなどの
ファイルを開いた状態で押して下さい!
FireFoxだとバージョンによって動かない場合もあります!
IEはFileAPIが対応しないと使えないっぽいです。
HTML5の独自属性を取得する。
HTML5になってからタグに独自の属性を設定できるようになりました!
厳密に言うとdata属性らしいですが
例えば
<div id="hoge" data-hoge-id="12345"></div>
のようなかんじです。
data- に続いて独自の属性を定義します。
この属性をJavaScriptで取得するとき、普通に取得すると
そんなもんねーよ!って怒られます
なのでこの方法だとダメです。
document.getElementById('hoge').data-hoge-id; //取得できない(hogeIdでもダメ)
取得するにはいくつか方法があります。
1つはgetAttributeを使う方法と、新しく入ったdatasetを使う方法です。
とりあえず後者だけで
document.getElementById('hoge').dataset.hogeId; //12345
これで取得できます。
ポイントは data- は省略して、CSSを操作するときの様に
ハイフンは省いて次の文字を大文字にします。
最後にjQueryから取得する方法です。
この場合はとくにハイフン省略したりだとかしなくていいっぽいです
ちなみにこれもいくつか方法があるらしいですが一番無難なものを紹介
$('#hoge').attr('data-hoge-id'); //12345
こんなかんじです
何か間違ってる所あったら添削お願いですっ
ルビ振り君(β) version 1.0
ネットで文章を読んでいて、読めない漢字があったらカーソルで反転させて
ブックマークレットをポチって押すだけでルビを出してくれるサービスです。
※URL移転
http:/rskull.com/ruby/bookmarklet.html
1、読めない漢字を選択する。

2、ブックマークレットを押すだけ(ルビ振り君のリンク)

ちなみに括弧ベータ板なのでまだバグがあったりします。
表の場合だとまとめて変換がまだできません。
しかし文章の場合だったら一括変換可能です。

↓↓↓↓

こんな感じです。
火狐とOperaはルビに対応してないので
ルビではなくカッコででるようになってます。。

現在分かってるバグという名の仕様
・文章しか一括変換できない
・IEだとバージョンによって動かない
・改行、空白とかをはさむとうまく動かない
まぁ普通は漢字単体で変換する場合が多いと思いますので、そんなに問題ないと思います。
そのうち直します。。。
動作確認:Chrome / Safari / Firefox / Opera /(バージョンは見てないです><
※URL移転
http:/rskull.com/ruby/bookmarklet.html
とり合えず今後も改良していきたいと思います(ω
現在見てるページを速攻でツイートする。
※2012 04/30 修正しました!
ブックマークレットで簡単につくってみたので紹介。
現在みてるページのURLをすぐにツイート欄にセットして表示させます。
こんなかんじ

JavaScript
(function (d) { var title = d.title; var ref = d.referrer; var url = location.href; window.open('http://twitter.com/intent/tweet?text=[ '+encodeURI(title)+' ]&url='+url+'&original_referer='+ref, 'win','height=350,width=350'); })(document);
※Swifterから即ツイ!に変更

あとは好きなページで実行するだけです!