MBP買ったから初期設定メモする
アプリ
- Chrome
- Xcode
- Alfred3
- Visual Studio Code
- Slack
- TweetDeck
- Google日本語入力
- iTerm version3
- Docker for Mac
- Sequel Pro
- GIT Brewery3
ターミナル
環境構築
$ curl -sS rskull.com/rc/install | sh
デフォルトのシェルを変更
$ chsh -s /bin/zsh
rbenv & ruby
$ git clone https://github.com/sstephenson/rbenv.git ~/.rbenv $ git clone https://github.com/sstephenson/ruby-build.git ~/.rbenv/plugins/ruby-build
export PATH="$HOME/.rbenv/bin:$PATH" eval "$(rbenv init -)"
rubyをインストール
rbenv install 2.4.1
バージョンを指定
rbenv global 2.4.1
Homebrew
$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
cocoapods
$ gem install cocoapods
tmux
$ brew install tmux
tmux-powerline で使うフォント https://github.com/fncll/vimstuff/raw/master/powerline-fonts/SourceCodePro-Regular-Powerline.otf
php
$ brew install php71 php71-igbinary php71-intl php71-mcrypt php71-opcache php71-redis
export PATH="$(brew --prefix homebrew/php/php70)/bin:$PATH"
Composer
$ curl -sS https://getcomposer.org/installer | php $ mv composer.phar /usr/local/bin/composer
nodebrew & node
$ curl -L git.io/nodebrew | perl - setup
export PATH=$HOME/.nodebrew/current/bin:$PATH
nodeをインストール
$ nodebrew install v6.11.0 $ nodebew use v6.11.0
yarn
$ brew install yarn
ReactNative関連
コマンド
$ npm install -g react-native-cli
依存するコマンド
$ brew install watchman $ brew install flow
Reat Native Debegger (デバッグツール)
https://github.com/jhen0409/react-native-debugger
$ brew update && brew cask install react-native-debugger
Androidの開発環境
http://facebook.github.io/react-native/docs/getting-started.html
export ANDROID_HOME=$HOME/Library/Android/sdk export PATH=$ANDROID_HOME/platform-tools:$PATH export PATH=$ANDROID_HOME/tools:$PATH export PATH=$ANDROID_HOME/tools/bin:$PATH
Golang
export GOPATH=$HOME/work/go export GOROOT=/usr/local/go export PATH=$GOPATH/bin:$GOROOT/bin:$PATH
LayoutAnimation 使うと楽しい
ReactNativeで LayoutAnimation を使うと、要素が消えたり表示したりする時に
勝手にいい感じのアニメーションを付けてくれるから便利
import { LayoutAnimation, } from 'react-native';
ボタンを押すとメニューが出てくる仕様があったとして、それにアニメーションを付けたい場合、
トリガーになる onPress() なんかの一番最初に LayoutAnimation.spring() を書くだけで勝手にアニメーションしてくれます。
spring() はバネみたいなアニメーションで、他にはeaseInEaseOut () と linear () がデフォルトで用意されています。
サクッと確認したい場合は、ここを見るとウェブ上で実行できるサンプルがあるので、それを編集すれば良さそうです。
http://facebook.github.io/react-native/releases/0.45/docs/animations.html#layoutanimation-api
自分で動きをカスタマイズも出来ます。
こんな感じ
componentWillUpdate() で LayoutAnimation を実行すれば、とにかく画面が変更される度にアニメーションがかかるようになります。
LayoutAnimation は難しい設定なしで、かってにアニメーションをいい感じにしてくれる良い子です。
ぜひ使ってみて下さい。
ドキュメント http://facebook.github.io/react-native/releases/0.45/docs/layoutanimation.html#layoutanimation
久しぶりに書く
この先も生き残れるエンジニアになるにはアウトプットを…
みたいな記事に毎回脅迫されるから何かしら書いていこうと思い立った。
緑のサイトは見るけど書くのは気が乗らないからブログにする。
学生の頃のほうがアウトプットしてたんだけど
新卒で入った会社に忙殺されて久しく忘れていた。
やっていきですね
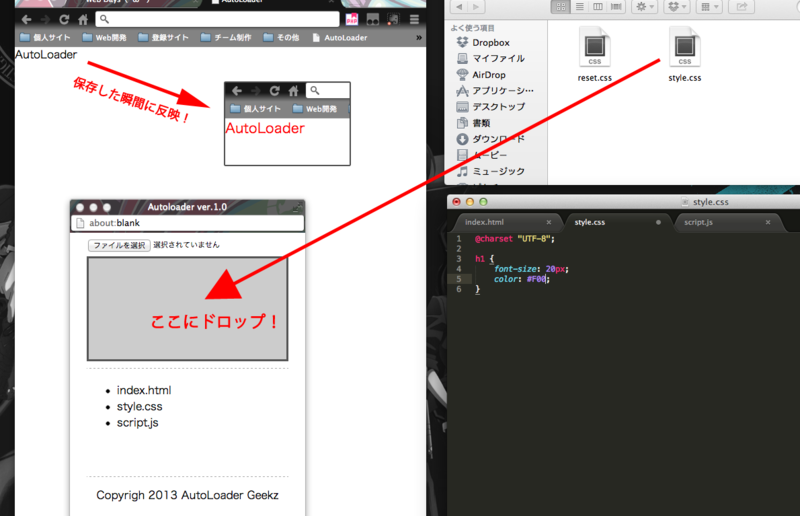
AutoLoader ver.1.0
なにこれ
コーディング中、HTMLやCSSなどのファイルを変更したとき
自動でブラウザをリロードしてくれるブックマークレットです!
もちろんオフラインでも使うことができます!
対応ブラウザ
Chrome / FireFox(バージョンによる)/ Safari
使い方

1.まずは下のリングをブックマークバーに登録します。
2.クリックすると小ウィンドウが出てくるので、ボックスに監視したいファイルをドロップ!
3.監視ファイルを変更すると、親ウィンドウが自動でリロードされます!
4.監視を辞めたいときは、小ウィンドウを閉じるかリストをクリックすればOKです!
Bookmarklet
↓リンクをドラッグしてブックマークバーに登録!
AutoLoader
まとめ
自動ローディング機能はIDEによってついてる場合もありますが、そんなのないよ!って人に。
とくにデュアルディスプレイだったりすると、すごく楽です。
ブックマークレットのリンクを押すタイミングは、自動でローディングをさせたいindex.htmlなどの
ファイルを開いた状態で押して下さい!
FireFoxだとバージョンによって動かない場合もあります!
IEはFileAPIが対応しないと使えないっぽいです。