Jsでベンチマークてきな。
前にどこかのサイトでやってたので紹介します。
Javascriptでベンチマークテストをしてみましょーっ
まぁそんなに使う機会はないと思うのですが、高速化のテストしてる時にちょっと使ってみました。
計測するにはjavascriptのconsoleを使います。
確かChromeと火狐しか対応してなかったと思います。。。
使い方
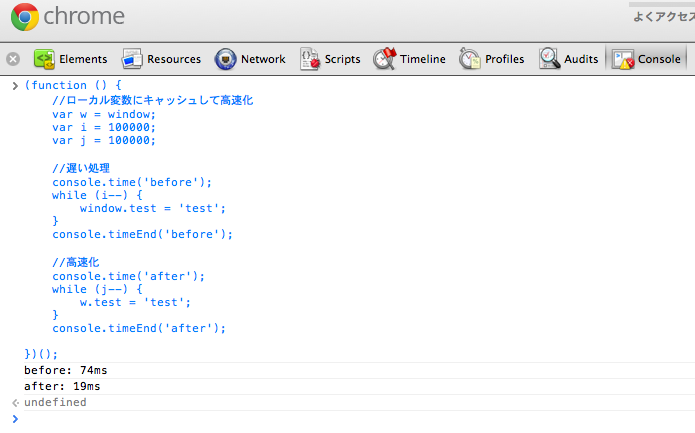
(function () { //ローカル変数にキャッシュして高速化 var w = window; var i = 100000; var j = 100000; //遅い処理 console.time('before'); while (i--) { window.test = 'test'; } console.timeEnd('before'); //高速化 console.time('after'); while (j--) { w.test = 'test'; } console.timeEnd('after'); })();
コレをコンソールで実行してみます。
Chromeの場合は、開いて右クリック→要素の検証→Consoleです。

さっきのを入力して実行してみると、結果が計測されています。
ローカル変数にキャッシュしたafterの方がかなり早いことがわかります。
高速化についてはコチラを参照 [ http://rskull.hateblo.jp/entry/2012/02/14/191254 ]
console.time('表示文字1'); ~ console.timeEnd('表示文字1');
の間が検証されます。
最初とエンドは同じ文字にしてください。
色々試してみて早いとなんか楽しいですね。
って言っても本当に少しの差なのですが、その差の積み重ねで早くなるのかな。
意識しすぎて可読性おちるのもどーかと思いますが、まぁ程々にね。