react-navigationでスクリーンの重なりを保持したまま深い階層に飛ぶ
小ネタ
良いタイトルが思いつかなかった
react-navigationでいっきにnavigate()で2つStack詰む方法あるのかな?バックボタン押した時に戻る分も設定したくて
— .あーる (@DotEarl) 2018年4月2日
プッシュ通知からのDeeplinkで特定の深い階層に飛ばしたい時、ただnavigateで飛ばすだけだとバックボタンで戻った時の階層が設定されない
— .あーる (@DotEarl) 2018年4月2日
navigation.navigate('ScreenC')
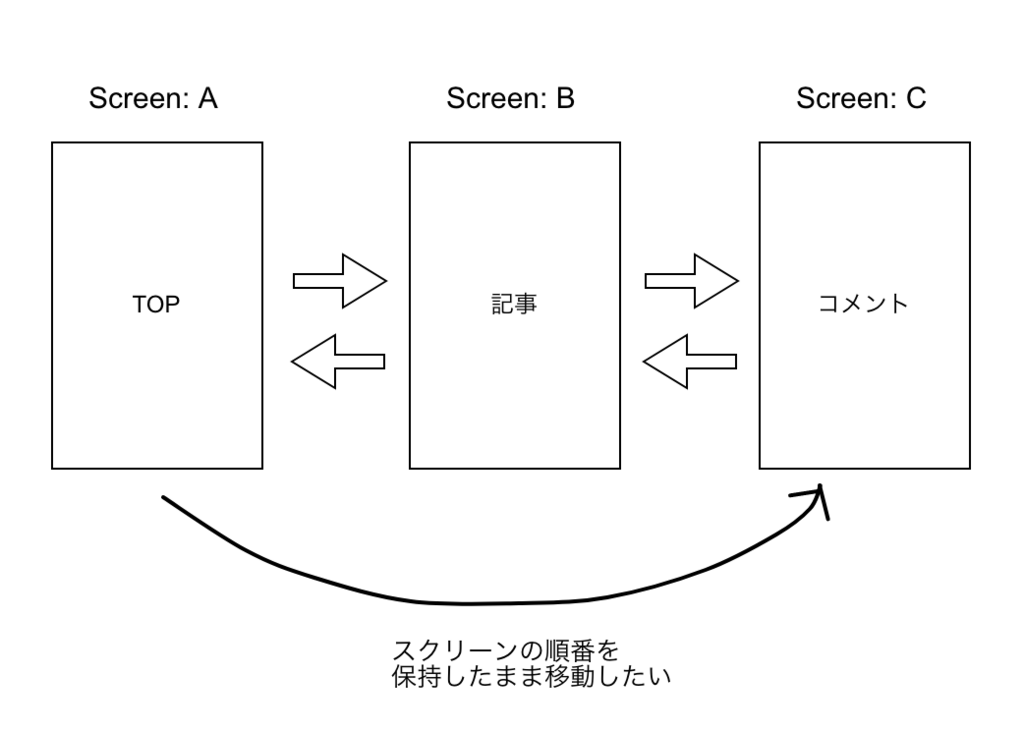
例えば、こうして直接Screen: Cのコメントページを開いただけだと
バックボタンを押した時にScreen: Bの記事ページが無くてTOPに戻ってしまう
直接Screen: Cに飛んだときでもバックボタンでScreen: Bに戻れるようにしたい

ちょっと調べてみたら簡単だった
navigation.navigate(
'ScreenC',
{ id: 1000 }, // params
navigation.navigate('ScreenB')
)
navigateの第3引数にまたnavigateを設定するとネストして指定できる
このナビゲーションを実行すると Screen: Cが開いて、バックを押すと Screen: Bに戻るようになる
もちろんもう一度戻れば Screen: AのTOPにたどり着く