ラズパイ専用 学習リモコン基板を買ったので、GoogleHome経由で家電を操作してみた
GoogleHomeが安くなってたので勢いで購入
半額だったから買ってきた pic.twitter.com/MLMP4PiBHA
— .あーる@生活改善 (@DotEarl) 2017年12月7日
まずやりたくなるのは家電の操作
「OK Google テレビをつけて!」「エアコンを消して!」とかやりたい
調べてみると、ラズパイとリモコンの赤外線を学習して送信できるデバイスが必要とのこと
さっそく必要なものを購入してみた
ラズパイ届いた pic.twitter.com/cOzpzAz3hi
— .あーる@生活改善 (@DotEarl) 2017年12月10日
ラズパイ専用 学習リモコン基板(ビット・トレード・ワン)
最近 (2017/12/15) 発売したばかり。赤外線を学習してくれる
どのサイトでも売り切れだったけど
— .あーる@生活改善 (@DotEarl) 2017年12月20日
秋葉の店で見つけた
会社から近いの便利
ラズパイに付ける学習リモコン基盤 pic.twitter.com/KZhYh4IAzp
学習リモコンの基本操作
学習リモコンはラズパイ専用だけあって、ハンダ付けなしで差込口に装着するだけ
既存ケースと合わせるとこんな感じになった
これね!
— .あーる@生活改善 (@DotEarl) 2017年12月23日
電気を操作したい pic.twitter.com/qeB1jryoFj
1. 赤外線を登録する
- 真ん中辺りのスライドスイッチを『LEARNモード』にする
- 登録したいボタンを押す
- リモコンの登録したいボタンを押す
- スイッチを戻す
公式ページに動画で手順が乗ってるのでこっち見たほうが早い
登録したボタンを押すとリモコンと同じ操作が出来るようになってる
2. コマンドラインから操作する
物理ボタンを押して送信されたら、まぁそうなるわなって感じで
ラズパイにsshで入って、そこから操作する方法が分からなかったので調べた
学習リモコンの説明書に GPIO というワードが書いてあった
これまで知らなかったが、この規格を通してハードである学習リモコンを操作出来る
GPIOの操作はこの記事が分かりやすかった
ツール・ラボ » 第24回 Raspberry PiのGPIOを制御する(コマンド編)
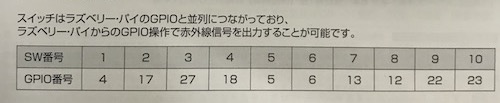
学習リモコンには10個のボタンがあり、それぞれに番号が振られていてGPIO番号と紐付いてる

ボタンの1番目(SW番号1)に登録したとして、操作したい場合はGPIO番号が4になる
$ cd /sys/class/gpio/ $ ls export gpiochip0 gpiochip100 gpiochip128 unexport
GPIO4が欲しいのでexportする
$ echo 4 > export $ ls export gpio4 gpiochip0 gpiochip100 gpiochip128 unexport
gpio4 ができた
ここからの挙動がいまいち分かって無いが、こんな感じで操作?できた
$ echo out > gpio4/direction // 送信される $ echo 1 > gpio4/value $ echo 0 > gpio4/value // 送信される $ echo 1 > gpio4/value $ echo 0 > gpio4/value // 送信される
多分何か間違ってるけど、送信することは出来た
不要になったらunexportする
$ echo 4 > gpio4/unexport
3. nodejsで操作する
今のようなコマンド操作をラップしたライブラリが各言語何種類か出ている
今回はnodejsで操作したかったのでrpi-gpioを使ってみた
GitHub - JamesBarwell/rpi-gpio.js: Control Raspberry Pi GPIO pins with node.js
さっそくボタン1に登録した赤外線を送信するコードを書いた
demo.js
const gpio = require('rpi-gpio') const number = 7 gpio.setup(number, gpio.DIR_OUT, () => { gpio.write(number, 1, () => { gpio.destroy() // これを書かないとシェルが戻ってこなかった }) })
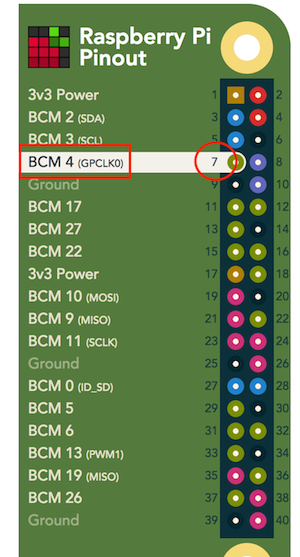
const number = 7 の部分、4ではなくなぜ7なの?とハマったところ
BCM 4 at Raspberry Pi GPIO Pinout
このサイトでBCM 4の項目を見ると7と対応してるから7‥.と言うことっぽい

$ node demo.js
これで実行してみると1回だけ赤外線が送信される
GoogleHomeから操作出来るようにする
話しかけた言葉に対して何かをするのに、IFTTTを使うのが一番簡単
大体こんな流れ
GoogleHome -> IFTTT (Google Assistant) -> (Webhook) -> Firebase -> RasPi -> 学習リモコンから信号を送信 -> 家電が起動!
GoogleHomeに特定のフレーズで喋った言葉をIFTTTが拾ってWebhookでFirebaseにフレーズを送信
ラズパイ上で動かしてるnodejsでFirebaseのリアルタイムDBを監視して
変更があればそのワードを正規表現でマッチさせ、あとは任意のコードを実行させる。という手順
1. Firebaseを準備
趣旨じゃないので登録手順は省く
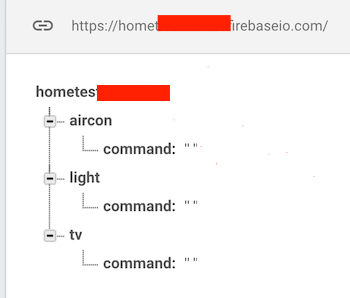
プロジェクトに入ってデータベースを以下のような構成にする

自分の場合は操作したい家電名の下にコマンドを置く階層構造にした
2. IFTTTでレシピを設定
まずはGoogleHomeに話しかけた言葉を認識してもらうために
GoogleHomeと同じアカウントでIFTTTに登録する
New Appletで新しいレシピを作成
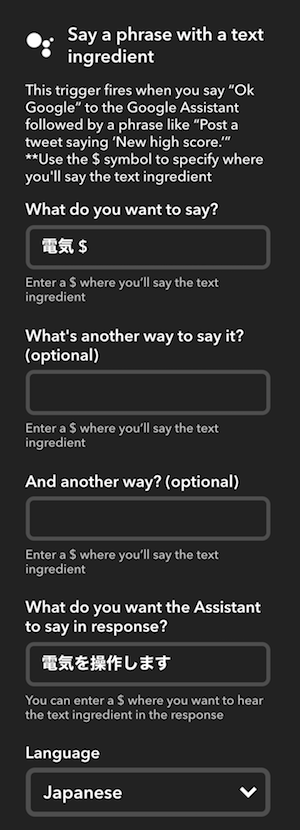
最初のifで Google Assistant -> Say a phrase with a text ingredient を選択

「電気...」に続く言葉をすべて取る
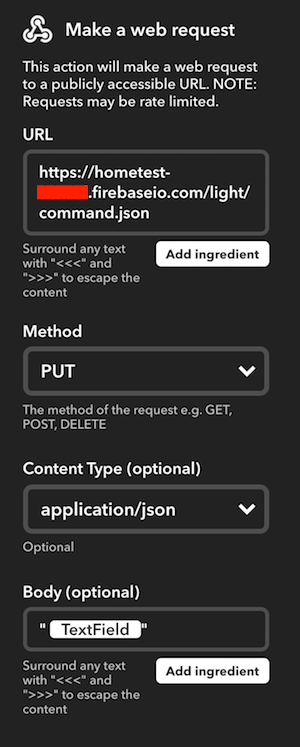
thenで Webhook を選択

URLはhttps://xxxxx-firebaseio.com/light/command.js という感じになる
lightの部分は自分が設定したキーに合わせて変える
この内容でレシピを作成して有効にする
3. ラズパイ上で変更を監視する
GoogleHomeに『テレビつけて』などと話しかけると
IFTTTからFirebaseに喋ったフレーズを投げてくるようになった
その変更をラズパイ上でnodeを動かして監視する
ついでにさっきの学習リモコンの操作も合わせて使ってみる
わかりやすく愚直にコードを書いた
light.js
/** * 電気の操作 */ const firebase = require('firebase') const gpio = require('rpi-gpio') // 自分の環境 const config = { apiKey: 'xxxxxxxxxxxxx' authDomain: 'xxxxx.firebaseapp.com', databaseURL: 'https://xxxxxx.firebaseio.com', projectId: 'xxxxx' storageBucket: 'xxxxx.appspot.com', messagingSenderId: '123456789' } // ボタン1 const number = 7 firebase.initializeApp(config) const db = firebase.database() const ref = db.ref('/light') // DBで最初の階層に設定したキー ref.on('value', function(changedSnapshot) { const key = changedSnapshot.key const command = changedSnapshot.child('command').val() if (command !== '') { switch (true) { case /起動|つけ.*て/.test(command): // 学習リモコンから赤外線を送信 gpio.setup(number, gpio.DIR_OUT, () => { gpio.write(number, 1, () => { gpio.destroy() }) }) break case /消して|止めて/.test(command): gpio.setup(number, gpio.DIR_OUT, () => { gpio.write(number, 1, () => { gpio.destroy() }) }) break } // リセット ref.set({ command: '' }) } })
$ node light.js
これで家電が操作出来るようになった!
ビットトレードワンの学習リモコン使って電気が操作出来るようになった pic.twitter.com/O48dRlFm2r
— .あーる@生活改善 (@DotEarl) 2017年12月23日
赤外線とは別だけどテレビも出来きた
GoogleHomeでテレビ操作できるようになった
— .あーる@生活改善 (@DotEarl) 2017年12月17日
IFTTT + Firebase + ラズパイと
テレビがSonyのブラビアだから丁度対応しててコレ使ったhttps://t.co/4K0h06VoOM pic.twitter.com/QMsTer7dHo
GoogleHomeが1回で認識してくれなくて、何回も声を出すと徒労感しかないけど
なぜこんな事するのかって言われると、それはロマンですね
こんな感じでスマート?ホーム化がはじまったのです
なお一ヶ月前
『Ok google テレビつけて』って言うカロリーよりリモコンのスイッチ押すカロリーのほうが低いんじゃないの?
— .あーる@生活改善 (@DotEarl) 2017年11月20日
おわり
参考リンク
- ラズベリー・パイ専用 学習リモコン基板
- ツール・ラボ » 第24回 Raspberry PiのGPIOを制御する(コマンド編)
- Google Home、IFTTT、Firebase、Node.js、irMagicianを使ってシーリングライトを音声操作する - Qiita
- Google Homeで好きなポッドキャストをスマートに再生する - Qiita
- BCM 2 (I2C Data) at Raspberry Pi GPIO Pinout
- GitHub - JamesBarwell/rpi-gpio.js: Control Raspberry Pi GPIO pins with node.js
igniteで自分専用のボイラープレート環境を作る
この記事は React Native Advent Calendar 2017 16日目です。
こんにちは。Webエンジニアの@DotEarlです。
Togetterという会社で、自社アプリをReactNativeで開発しています。
目次
モチベーション
新しくReactNativeでアプリを作り始める時
最初にお決まりの構成、つまりボイラープレートを毎回作るのは面倒くさいと思います
例えばredux入れてmiddleware入れてデバッグツール組み込んで…など
出来ればinitでプロジェクト作ったら後は書くだけの環境が整って欲しいところ
自分専用のボイラープレート環境を
コマンド一発で生成することが出来るようになります
今回はその作り方を説明したいと思います
igniteとは
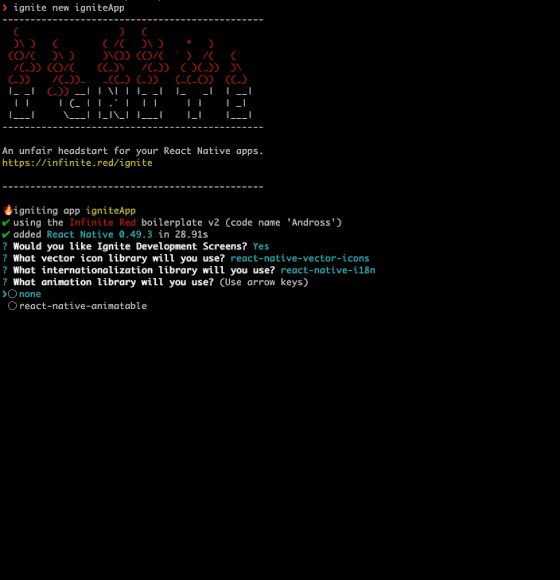
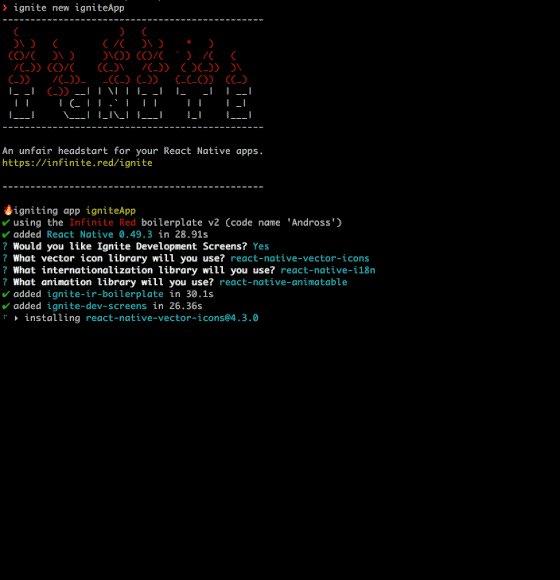
簡単に説明すると、react-native initする感覚でignite newすると
自分が設定したパッケージ/ディレクトリ構成と、react-native-xxxのようなネイティブモジュールを
入れるか入れないかyes/noで選びながらプロジェクトの初期化が出来るツールです

詳しくは以前に書いたのでこちらを
igniteでプロジェクトを始める時
新しいRNプロジェクトを作成する時は $ ignite new myApp の用に実行します
何も指定しないと公式自家製の環境がセレクトされますが
他に用意されたボイラープレートを使いたい時は
$ ignite new MyApp -b ir-boilerplate のように -b オプションで指定します
指定できるボイラープレート一覧はこちら
ignite/BOILERPLATES.md at master · infinitered/ignite · GitHub
この-bで指定するボイラープレートを今から自作していきます
前置きが長くなりました
自分用のボイラープレートを作る
時間がなくて適当になってしまいましたが
主に redux-saga と redux-actions を使った基盤を用意しました
GitHub - rskull/rn_redux_saga_sample
今から $ ignite new myApp した時にこの構成でプロジェクトが生成されるようにボイラープレートを作っていきます
1. 基盤を生成する
新しいボイラープレートを作る時は以下のようにコマンドを実行します
$ ignite plugin new ignite-sample-biilerplate ? Is this an app boilerplate plugin? -> Yes ? Will your plugin have an example component? -> No ? Will your plugin have a generator command? -> Yes Creating new plugin: ignite-sample-biilerplate $ cd ignite-sample-biilerplate $ npm install $ tree -L 1 ├── README.md ├── boilerplate/ ├── boilerplate.js ├── commands/ ├── ignite.json ├── node_modules/ ├── package-lock.json ├── package.json ├── plugin.js ├── templates/ └── test
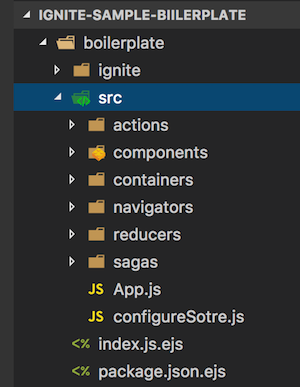
まずはboilerplate/の中に入ってるignite/フォルダ以外を全て削除します
次に、用意したRNの環境からボイラープレートなJS部分を boilerplate/ フォルダにコピーします
このあたりは人によって構成が違うと思いますが、とりあえず上で貼ったRNのサンプルを元に説明します
ルートにあった index.js は index.js.ejs に変更してboilerplate/にコピー
続いてそのファイルを開き、アプリ名が直書きされてる部分を書き換えます
// index.js.ejs import { AppRegistry } from 'react-native'; import App from './src/App'; // $ ignite new myApp ← // 生成した時のアプリ名が渡ってくるので、差し替わるようにする AppRegistry.registerComponent('<%= props.name %>', () => App);
package.jsonもpackage.json.ejsに名前を変更して、差し替わる部分があれば
同じように <%= props.name %> に書き換えます
今回はこれだけですが、他に.eslintや.flowconfigなどがあったら同じルールでコピーすればOKです

2. boilerplate.jsを書き換える
次はルートにあるboilerplate.jsを書き換えます
このファイルは、newした時に実行されるタスクの手順が書かれています
// boilerplate.js // ... // 単純に何をコピーするか指定するだけ // 自分の環境にパスを合わせる filesystem.copy(`${PLUGIN_PATH}/boilerplate/src`, `${APP_PATH}/src`, { overwrite: true }) spinner.stop() // ... // 自分の環境に合わせて必要な設定を追加 const templates = [ { template: 'index.js.ejs', target: 'index.js' }, { template: 'package.json.ejs', target: 'package.json' }, { template: 'ignite/ignite.json', target: 'ignite/ignite.json' } ] await ignite.copyBatch(context, templates, { name: name }, { quiet: true, directory: `${PLUGIN_PATH}/boilerplate` }) spinner.stop() // ... // 最初から入ってて不要なものがあれば消す filesystem.remove('__tests__') filesystem.remove('App.js') // run npm install spinner.text = '▸ installing ignite dependencies'
3. plugin.jsを書き換える
このファイルはreact-native-xxxxのようなnpmモジュールを適用させる設定を書きます
今回は追加してないので特に設定はありませんが、サンプルコードが書かれてるで不要な部分を消します
async function add (context) { // await screenExamples.add(context) } async function remove (context) { // await screenExamples.remove(context) } module.exports = { add, remove }
機会があればこのあたり深掘りする記事も書きたいと思います
4. 使ってみる
ひとまずこれで完成です!
このボラープレートを使ってプロジェクトを生成してみます!
適当なワークスペースに移動したら-bオプションで今作ったフォルダを指定して実行
$ ignite new myApp -b ./ignite-sample-biilerplate
これで用意した環境が適用されたプロジェクトが生成されたと思います
いつも通りreact-native run-iosなどして正常に動いていれば成功です
これで煩わしい環境構築を忘れて素早く開発がスタートできますね!!
ちなみに作成したボイラープレートはnpmに登録すると簡単に利用出来るようになります
ルールとしてパッケージ名はignite-のプリフィックスを付ける決まりです
指定するときはignite-を省略できます
今回はサンプルなので登録はしませんでしたが、もし登録してたら
どこにいても $ ignite new myApp -b sample-biilerplateで生成可能になります
今回つくったボイラープレートのリポジトリ ↓
その他の機能
今回ふれなかった機能の紹介
igniteにはgenerateオプションがあります
例えば$ ignite generate reducer user の用に実行すると
reducer/フォルダにuser.jsテンプレートを作ってくれるなど
自分でコマンドをカスタマイズすることが出来ます
このエントリーでいじらなかったフォルダはこのあたりの設定を入れるやつです
templates/ -> generateで生成する元となるテンプレートファイル群を入れる
commands/ -> generateで何をどこにコピーするかなどの設定を入れる
詳しくは公式のボイラープレートのリポジトリを眺めてみて下さい
この辺りもいずれ書きたいと思います
感想
自分専用のボイラープレートを作って生成するところまでやってみました
generateオプションでファイルを自動生成するようにすればもっと開発効率上がりそう?
用意さえしてしまえば後々楽ができそうですね
以上で終わります
Happy boilerplating!
参考URL
ReactNativeにStorybookを導入するまで
storybookはコンポーネント単位でサンドボックス開発できる開発環境
どんなコンポーネントが存在するか、どんな種類があるか、使い方は?など
ドキュメントとしても機能するのであると便利
最近Webの方でよく使われてるようで、ReactNativeでも使える
導入
まずはstorybookをグローバルにインストールする
$ npm i -g @storybook/cli
RNのプロジェクトに移動してgetstorybookを実行
$ getstorybook
あとは勝手に設定されて
storybookというフォルダが作成される
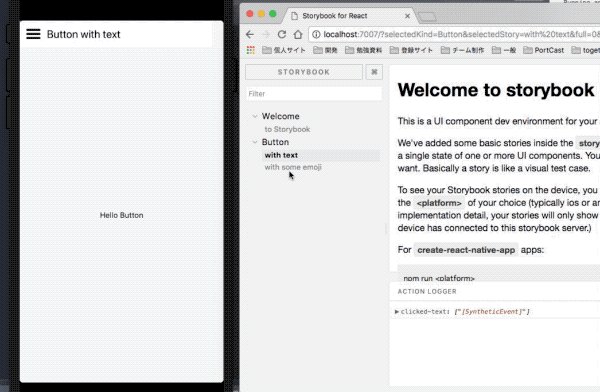
最初からいくつかサンプルコードが入っているので実行して確認してみる
実行
ReactNativeの場合、コンポーネントの動作はシュミレーター上で確認するので
既にアプリが起動してる場合は、いつも動かしてる8081のサーバーは落としておく必要がある
まずはstorybookのサーバーを起動
$ yarn run storybook
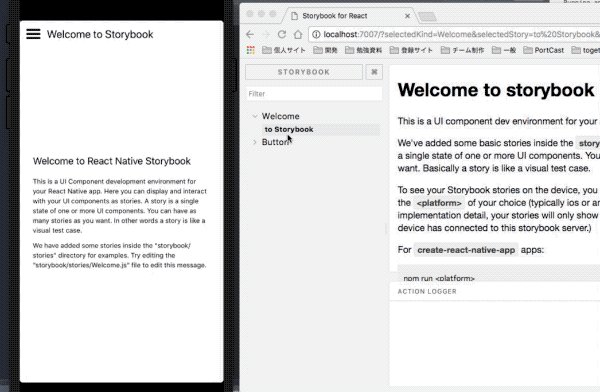
localhost:7007にアクセスすると専用のページが表示される
この時点では、リストに何も表示されてなくてサンプルを確認出来ない
RNのアプリを立ち上げると、さっき起動したstorybookのサーバーに繋がって
アプリ側にも専用の画面が表示される
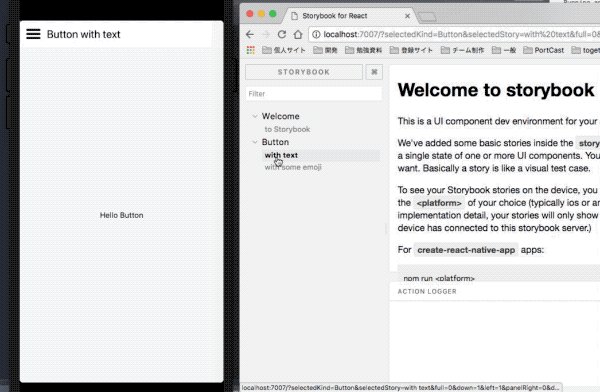
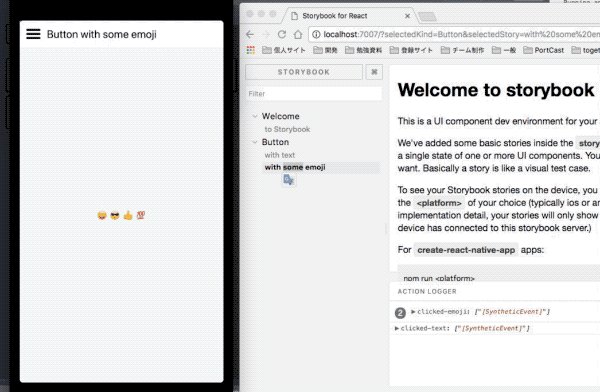
するとWebの画面にも用意したコンポーネントのリストが表示されるようになり
見たい項目をクリックすると、連動してシュミレーター上でも画面が切り替わる
これでやっと確認出来るようになった
※ 左の画面がiOSシュミレーター

最初からあるサンプルを参考に自分のアプリのコンポーネントも追加していけば
これでチーム開発も捗るのではないだろうか
今回動かしたのサンプル:GitHub - rskull/rn_storybook
でもシュミレーター上で確認しないといけないのはちょっと面倒くさいかも…
以上です
ミドルウェアを使わないreduxをちゃんと理解するための個人メモ
仕事でいきなりredux/redux-saga さらに redux-actions の環境を触ってきて
ミドルウェアを使わないシンプルな構成のreduxの理解が浅かったのでちゃんと覚えようと思った
環境構築
お手軽 create-react-app
$ create-react-app react-redux-example
次にreduxを使うのに必要なnpmモジュールをインストールする
$ yarn add redux react-redux
react-redux は react で redux を扱うために必要
これだけで環境は整った
処理の流れ
ActionType
ただの変数
イベントの名前を付けてく
const ADD_ITEM = 'ADD_ITEM' const DELETE_ITEM = 'DELETE_ITEM'
Action
オブジェクトを返すだけのピュアな関数
typeを設定するのはお約束
// typeにActionTypeを設定 export const addItem = item => ({ type: ADD_ITEM, item }) export const deleteItem = id => ({ type: DELETE_ITEM, id }) // addItem('hello') // -> { type: 'ADD_ITEM', item: 'hello' }
Reducer
storeの構造はここで決まる
import { combineReducers } from 'redux' // 初期値 const initialState = [ { item: 'hello' } ] const todos = (state = initialState, action) => { switch (action.type) { // アイテムを追加 case ADD_ITEM: return [...state, { item: action.item }] // アイテムを削除 case DELETE_ITEM: return state.filter((v, k) => k !== action.id) default: return state } } // 分割されたreducerを合成 // これがstore全体の構造になる const reducer = combineReducers({ todos })
Storeを生成
import { createStore } from 'redux' // 前述のReducersで生成した値が入る const store = createStore(reducer)
ミドルウェアがある場合はcreateStoreの第2引数に設定を渡すが
今回は素のredux構成なので省略
描画する
index.js を編集
import { Provider } from 'react-redux' // ... ReactDOM.render( <Provider store={store}> <App /> </Provider>, document.getElementById('root') ) // ...
ここでやっとreact-reduxが登場
storeの値やActionが使えるようになる
App.js
containerとなるものは全てこの形式で書かれる
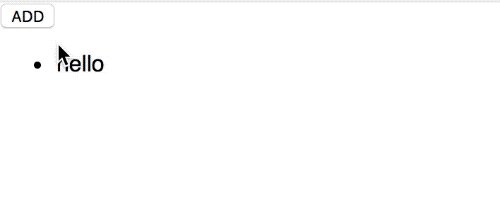
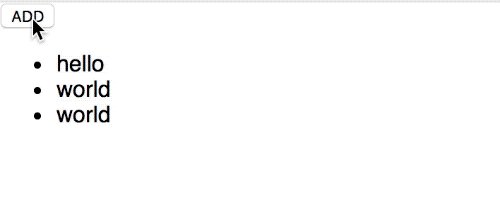
import { connect } from 'react-redux' class App extends Component<{}> { render() { const { todos, actions } = this.props return ( <div> <button onClick={() => actions.addItem('world')}>ADD</button> <ul> {todos.map((v, k) => <li onClick={() => actions.deleteItem(k)}>{v.item}</li>)} </ul> </div> ) } } // stateにstoreの値が入ってる // this.props.todosで使えるようになる const mapStateToProps = state => ({ todos: state.todos }) // Actionsで定義した関数が使えるようになる // this.props.actions.addItem('hello') const mapDispatchToProps = dispatch => ({ actions: bindActionCreators(Actions, dispatch) }) // Appコンポーネントに各値を接続 export default connect(mapStateToProps, mapDispatchToProps)(App)

まとめ
処理の流れが分かってスッキリした
今回のソース
わかりやすいように出来るだけ1ファイルに納めて書いてる
次はミドルウェアを導入してどう変わっていくかを確かめる
※追記
タイトル変えました
以上