homebrewでphp71-*系がインストールできなくなってた
php実行したらintlが無いよって言われて、じゃぁ入れますよと
$ brew install php71-intl 打ったらそんなもんねぇって言われた
これはintlに限らずphp71-がつくモジュール全部
今のバージョン
$ brew --version Homebrew 1.5.14-3-g94c0d83 Homebrew/homebrew-core (git revision 9f8b6; last commit 2018-04-05)
調査
調べてみると最近変更があったらしい
tap すると追加してるフォーミュラ(リポジトリ的な?)一覧が出てくる
$ brew tap caskroom/cask homebrew/core homebrew/php wix/brew
今までphp71-*が含まれてたhomebrew/php がdeprecated になってお亡くなりになられた
GitHub - Homebrew/homebrew-php: 💀 Homebrew/php (deprecated)
今まであったものは全て、元々ある homebrew/core に移行された
変更ログ: php71: migrate to homebrew/core (#4798) · Homebrew/homebrew-php@ab5fffa · GitHub
どうしたか
とりあえず現状、brewで入れてる諸々を確認(自分の環境の場合)
$ brew list | grep php php71-igbinary php71-mcrypt php71-opcache php71-redis php71
全て消す
$ brew uninstall php71-igbinary php71-mcrypt php71-opcache php71-redis php71
非推奨になったhomebrew/phpも消す
$ brew untap homebrew/php
新しく入れる
$ brew install php@7.1 $ brew link --force php@7.1
もしlinkで怒られて .zshrc などでパスを上書きしろって警告がでたら従う
パスが通ってるのを確認
$ which php /usr/local/opt/php@7.1/bin/php
バージョンを確認するのにコマンド実行したらエラーが出た
❯ php -v
PHP Warning: PHP Startup: Unable to load dynamic library '/usr/local/opt/php71-igbinary/igbinary.so' - dlopen(/usr/local/opt/php71-igbinary/igbinary.so, 9): image not found in Unknown on line 0
Warning: PHP Startup: Unable to load dynamic library '/usr/local/opt/php71-igbinary/igbinary.so' - dlopen(/usr/local/opt/php71-igbinary/igbinary.so, 9): image not found in Unknown on line 0
PHP Warning: PHP Startup: Unable to load dynamic library '/usr/local/opt/php71-intl/intl.so' - dlopen(/usr/local/opt/php71-intl/intl.so, 9): image not found in Unknown on line 0
Warning: PHP Startup: Unable to load dynamic library '/usr/local/opt/php71-intl/intl.so' - dlopen(/usr/local/opt/php71-intl/intl.so, 9): image not found in Unknown on line 0
PHP Warning: PHP Startup: Unable to load dynamic library '/usr/local/opt/php71-mcrypt/mcrypt.so' - dlopen(/usr/local/opt/php71-mcrypt/mcrypt.so, 9): image not found in Unknown on line 0
Warning: PHP Startup: Unable to load dynamic library '/usr/local/opt/php71-mcrypt/mcrypt.so' - dlopen(/usr/local/opt/php71-mcrypt/mcrypt.so, 9): image not found in Unknown on line 0
PHP Warning: PHP Startup: Unable to load dynamic library '/usr/local/opt/php71-redis/redis.so' - dlopen(/usr/local/opt/php71-redis/redis.so, 9): image not found in Unknown on line 0
Warning: PHP Startup: Unable to load dynamic library '/usr/local/opt/php71-redis/redis.so' - dlopen(/usr/local/opt/php71-redis/redis.so, 9): image not found in Unknown on line 0
PHP 7.1.16 (cli) (built: Mar 31 2018 02:28:54) ( NTS )
Copyright (c) 1997-2018 The PHP Group
Zend Engine v3.1.0, Copyright (c) 1998-2018 Zend Technologies
with Zend OPcache v7.1.16, Copyright (c) 1999-2018, by Zend Technologies
古い設定が乗ってるから消せということらしい
$ ls /usr/local/etc/php/7.1/conf.d ext-igbinary.ini ext-intl.ini ext-mcrypt.ini ext-opcache.ini ext-redis.ini
こいつらが要らなくなった
ちょっと怖いので消さずに移動させた(拡張子をリネームしても可)
$ mv /usr/local/etc/php/7.1/conf.d/* ~/DeskTop/backup
エラー消えた
❯ php -v PHP 7.1.16 (cli) (built: Mar 31 2018 02:28:54) ( NTS ) Copyright (c) 1997-2018 The PHP Group Zend Engine v3.1.0, Copyright (c) 1998-2018 Zend Technologies
モジュールを確認
$ php -m | grep intl intl
きっかけになったintlはちゃんと含まれた
結局
全て消してクリーンにしてから入れ替えたら動いた
一番最初、個人的に入れてたphp71-redis とかが消えた php -m してもリストに入ってない
$ brew install php71-xxx 系を叩いても入らなくなったので、ここがどうなったのかよく分からなかった
分かったら追記するけど、誰か教えて...
追記 2018/04/19
pecl コマンドで入れるのが正しいみたい
$ which pecl /usr/local/opt/php@7.1/bin/pecl
$ pecl install redis
してから
❯ php -m | grep redis redis
入った
react-navigationでスクリーンの重なりを保持したまま深い階層に飛ぶ
小ネタ
良いタイトルが思いつかなかった
react-navigationでいっきにnavigate()で2つStack詰む方法あるのかな?バックボタン押した時に戻る分も設定したくて
— .あーる (@DotEarl) 2018年4月2日
プッシュ通知からのDeeplinkで特定の深い階層に飛ばしたい時、ただnavigateで飛ばすだけだとバックボタンで戻った時の階層が設定されない
— .あーる (@DotEarl) 2018年4月2日
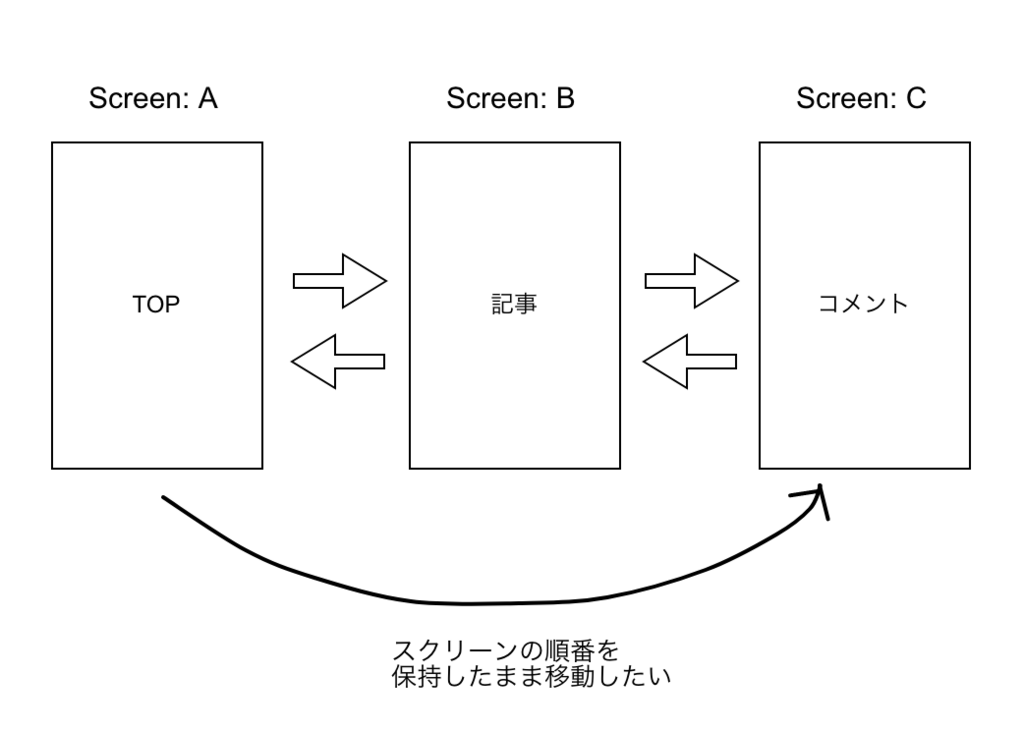
navigation.navigate('ScreenC')
例えば、こうして直接Screen: Cのコメントページを開いただけだと
バックボタンを押した時にScreen: Bの記事ページが無くてTOPに戻ってしまう
直接Screen: Cに飛んだときでもバックボタンでScreen: Bに戻れるようにしたい

ちょっと調べてみたら簡単だった
navigation.navigate(
'ScreenC',
{ id: 1000 }, // params
navigation.navigate('ScreenB')
)
navigateの第3引数にまたnavigateを設定するとネストして指定できる
このナビゲーションを実行すると Screen: Cが開いて、バックを押すと Screen: Bに戻るようになる
もちろんもう一度戻れば Screen: AのTOPにたどり着く
React context APIを触ってみた
元ネタ
React v16.3でcontext APIというものが入った
このAPIを使うとReduxと同じようなデータフローを簡単につくれるらしい
記事中にわかりやすい説明があるので動かしてみた
環境構築
create-react-app をベースに使う
$ npx create-react-app my-app
ちなみに npx は、グローバルインストールして使うようなnpmコマンドを落とさず、その場限りで実行させられるお手軽なツール
普通に create-react-app my-app やっても良い
この記事を書いてる現時点だと、Reactのバージョンがv16.2なので手動でアップグレードする
$ yarn add react@16.3.0-alpha.1 react-dom@16.3.0-alpha.1
動かしてみる
わかりやすくApp.jsにまとめて書く
<Provider>で渡したvalueが、その内部で書いた<Consumer>に渡ってくる感じ
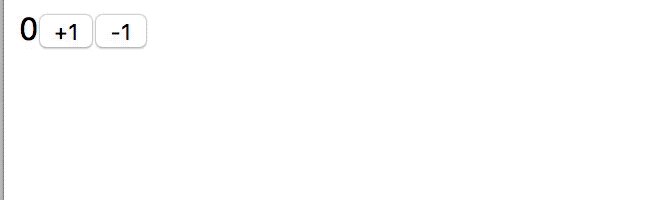
import React, { createContext } from 'react' // context api const Context = createContext() const { Provider, Consumer } = Context class App extends React.Component { state = { count: 0 } render() { return ( <Provider value={{ // 共有したい値を渡す state: this.state, actions: { increment: () => this.setState({ count: this.state.count + 1 }), decrement: () => this.setState({ count: this.state.count - 1 }) } }} > <Counter /> </Provider> ) } } const Counter = () => ( <Consumer> {({ state, actions }) => ( // Providerで渡したvalueがそのまま返ってくる <div> <span>{state.count}</span> <button onClick={actions.increment}>+1</button> <button onClick={actions.decrement}>-1</button> </div> )} </Consumer> ) export default App // index.js // ReactDOM.render(<App />, document.getElementById('root'));
動いた

https://rskull-sandbox.github.io/react-context-api/
react-stateful
context APIをラップして、よりReduxっぽい仕組みを取り入れたのがreact-stateful
ソースみたら1ファイルで100行も無かった
すごいシンプルなものなら楽に作れそう
GoogleHomeとIoTデバイスでオフィスのQOLを上げた話
GoogleHomeとIoTデバイスを使ってオフィス環境の向上と
仕事が効率化するように色々やったので紹介しようと思います
前提として、うちの会社(Togetter社)はオフィスに10名ちょっとしかいないので、GoogleHomeに好き勝手喋らせてもわりと大丈夫です
プログラム郡はすべてラズパイ上で動かしています
永続化はforever
API経由でGoogleHomeに好きな言葉を喋らせる
記事を探せばたくさん出てくるこのライブラリを使う
const googlehome = require('google-home-notifier') googlehome.device('Google-Home', 'ja') googlehome.notify('こんにちは', () => {})
これだけで喋ります
汎用的にするために、用意したAPIにワードをPOSTすると喋ってくれるようにしてみます
基本的な手順は前に書いた記事とほぼ同じなので、ざっと説明します。詳しくは下のリンクを見て下さい。
1. Fireabseの設定
Firebaseのデータベースを設定します

こんな感じの構造にします
2. Firebaseの更新を監視するコードを書く
const firebase = require('firebase'); const googlehome = require('google-home-notifier') googlehome.device('Google-Home', 'ja') // firebase const config = { apiKey: "xxxxxxxxx", authDomain: "xxxx.firebaseapp.com", databaseURL: "https://xxxx.firebaseio.com", projectId: "xxxx", storageBucket: "xxxx.appspot.com", messagingSenderId: "01234567" } firebase.initializeApp(config) const db = firebase.database(); const ref = db.ref('/googlehome'); ref.on('value', function(changedSnapshot) { const key = changedSnapshot.key; const text = changedSnapshot.child('text').val(); if (text !== '') { // GoogleHomeに喋らせる googlehome.notify(text, () => {}) ref.set({ text: '' }) } })
これでデータベースのtextカラムが更新されると、そのテキストを喋ってくれるようになりました
3. IFTTTを設定
New Appletを押して
if Webhook then Webhook な設定をします
最初のWebhookのトリガーは1つしかないので、そのままそれを選択します
Event Nameはなんでも良いので、適当なものを設定してください

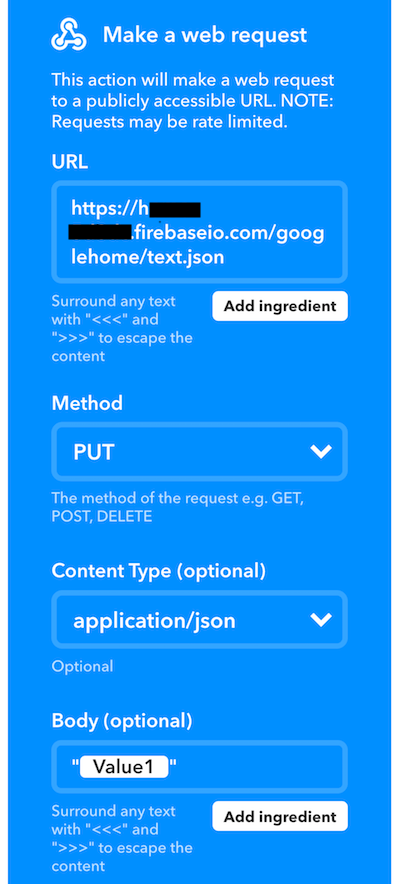
次にthenのWebhookでは、APIからきたリクエストをFirebaseに書き込む設定をします

保存して適用しましょう
下記のページにアクセスして、Documentationと書いてあるページに飛ぶと
エントリーポイントとなるURLが確認できます
$ curl -X POST -H "Content-Type: application/json" -d '{"value1": "こんにちは"}' \
https://maker.ifttt.com/trigger/googlehome/with/key/xxxxxxxxxxxx
curlでテストすると喋ってくれるようになしました
好きなことを喋らせられる機能
これは実験的ですが、上で作ったAPIを叩くフォームを作りました
Firebaseに書き込めばなんでも喋るので直接書き込んでもいいですが、出来るだけ楽をしたかったのでこうしました
もちろん社内からしかアクセスできません
公開したらみんな変なこと喋らせるのですぐ閉じました :(
カレンダーのスケジュールをアナウンスさせる
IFTTTを使って設定しました
if GoogleCalender then Webhook
トリガーにGoogleCalenderのAny event starts を選択
このトリガーはスケジュールのn分前(任意の設定)になると発火するので、その後に
WebhookでFirebaseのgooglehomeに書き込むようにすれば、予定をアナウンスしてくれるようになります
ゴミ当番を指名してアナウンス
小さいオフィスなので、ゴミ捨ては自分たちでやります
人がいたりいなかったりして当番制もやりにくいので抽選するプログラムを書きました
弊社ではとある勤怠管理Webサービスを使っていて、そこのAPIから出勤してる人一覧を取れます
なので、単純に出勤してる人の中から1名をランダムで抽出して喋らせるバッチを書いて
それをcronでゴミの日に実行されるようにすることで
「今日のゴミ当番は○○さんです。よろしくお願いします」とアナウンスさせることが出来るようになります
機会に言わせることで無駄な争いを生むこともありません。素敵ですね!
室内環境を監視してアラートさせる
去年、弊社では室内の二酸化炭素濃度を計測するモニターを買って、濃度が高くなったら換気をするという習慣をつけるようにしました
※ 弊社社長の去年のツイート
オフィスの二酸化炭素濃度を監視してる。かなり換気しないと快適にならないことが判明した。快適オフィスへの道は厳しい。 pic.twitter.com/w91k8Fvp20
— yositosi (@yositosi) 2017年8月4日
二酸化炭素濃度はppmという単位で表されます。
室内の最適なppm値はだいたい400 ~ 800くらいです。1000ppmがギリギリで、それ以上になってくると
頭がぼーっとしてきたり、息苦しくなってきます。
このモニターを使って毎日室内のCo2濃度を監視していたのですが、濃度が高くなったらGoogleHomeに警告させたいよね!
となったので、探してみたらAwairというIoTデバイスを発見しました
日本サポートもあり、技適も通ってるので大丈夫そうです
Awairは温度・湿度・Co2濃度・化学物質・ホコリを警告してくれる高性能なデバイスです
化学物質ってなんだ?と思っていましたが、シンナー臭い除光液とか使ってると反応して数値が高くなります(体験談
GoogleHomeと同じで、スマホにアプリを入れて連帯することで本体の設定や数値の確認をすることが出来ます
IFTTTに対応していて、各項目の数値が高くなったりしたときにトリガーすることが出来るので
さっきと同じようにWebhookでFirebaseに投げてGoogleHomeにアナウンスさせるようにしました
社内のGoogleHomeが @DotEarl によって毎日進化していて、会社の予定を教えてくれたりしてたのだが、今日ついに「二酸化炭素が多いから窓開けてください」って命令されるようになった。
— yositosi (@yositosi) 2018年2月21日
こうして人間はAIに管理され、何も考えなくても良くなってくる。 pic.twitter.com/Y07Uk1NCYU
デモ
AwairとGoogleHome連携させたやつ
— .あーる@素振り (@DotEarl) 2018年2月21日
二酸化炭素濃度が基準値超えると警告してくれるようにした pic.twitter.com/XhY1D5S6CR
これにより、弊社のオフィス内は温度・湿度・Co2濃度・化学物質・ホコリともに出来るだけ最高の状態を保つようにしています!
加湿機も3台フル稼働していて、なかなか忙しない感じです
室内環境で、とくに空調は体にダイレクトに影響するので
これらのデバイスを組み合わせてどんどん機会に支配されていきましょう!
終わりです。