react-native-firebaseでプッシュ通知を扱う
react-native-firebaseでプッシュ通知を扱う時のメモ
実装
基本的な実装はドキュメントへ
React Native Firebase - Simple Firebase integration for React Native
扱い方
プッシュ通知を押すとアプリが起動するが、そのパターンが3つある
- ① アプリが起動してない状態でプッシュ通知を押して起動される
- ② アプリは起動してるが、バックグラウンドにいるときにプッシュ通知を押して復帰
- ③ アプリの起動中にプッシュ通知が来た時
async componentDidMount() { // パーミッションを要求(iOS) await firebase.messaging().requestPermission() // デバイストークンを取得 firebase .messaging() .getToken() .then(fcmToken => { console.log(fcmToken) }) // 新しいトークンの生成がされた時 this.onTokenRefreshListener = firebase .messaging() .onTokenRefresh(fcmToken => { console.log(fcmToken) }) // ① プッシュ通知を押してクローズからの起動 const notificationOpen: NotificationOpen = await firebase .notifications() .getInitialNotification() if (notificationOpen) { console.log(notificationOpen) } // ② プッシュ通知を押してバックグラウンドからの復帰 this.notificationOpenedListener = firebase .notifications() .onNotificationOpened(notificationOpen => { console.log(notificationOpen) }) // ③ アプリが起動中にプッシュ通知が来た時 this.notificationListener = firebase .notifications() .onNotification(notification => { console.log(notification) }) } // リスナーを解除 componentWillUnmount() { this.onTokenRefreshListener() this.notificationOpenedListener() this.notificationListener() }
多分、これでほとんどのパターンをカバー出来るはず
homebrewでphp71-*系がインストールできなくなってた
php実行したらintlが無いよって言われて、じゃぁ入れますよと
$ brew install php71-intl 打ったらそんなもんねぇって言われた
これはintlに限らずphp71-がつくモジュール全部
今のバージョン
$ brew --version Homebrew 1.5.14-3-g94c0d83 Homebrew/homebrew-core (git revision 9f8b6; last commit 2018-04-05)
調査
調べてみると最近変更があったらしい
tap すると追加してるフォーミュラ(リポジトリ的な?)一覧が出てくる
$ brew tap caskroom/cask homebrew/core homebrew/php wix/brew
今までphp71-*が含まれてたhomebrew/php がdeprecated になってお亡くなりになられた
GitHub - Homebrew/homebrew-php: 💀 Homebrew/php (deprecated)
今まであったものは全て、元々ある homebrew/core に移行された
変更ログ: php71: migrate to homebrew/core (#4798) · Homebrew/homebrew-php@ab5fffa · GitHub
どうしたか
とりあえず現状、brewで入れてる諸々を確認(自分の環境の場合)
$ brew list | grep php php71-igbinary php71-mcrypt php71-opcache php71-redis php71
全て消す
$ brew uninstall php71-igbinary php71-mcrypt php71-opcache php71-redis php71
非推奨になったhomebrew/phpも消す
$ brew untap homebrew/php
新しく入れる
$ brew install php@7.1 $ brew link --force php@7.1
もしlinkで怒られて .zshrc などでパスを上書きしろって警告がでたら従う
パスが通ってるのを確認
$ which php /usr/local/opt/php@7.1/bin/php
バージョンを確認するのにコマンド実行したらエラーが出た
❯ php -v
PHP Warning: PHP Startup: Unable to load dynamic library '/usr/local/opt/php71-igbinary/igbinary.so' - dlopen(/usr/local/opt/php71-igbinary/igbinary.so, 9): image not found in Unknown on line 0
Warning: PHP Startup: Unable to load dynamic library '/usr/local/opt/php71-igbinary/igbinary.so' - dlopen(/usr/local/opt/php71-igbinary/igbinary.so, 9): image not found in Unknown on line 0
PHP Warning: PHP Startup: Unable to load dynamic library '/usr/local/opt/php71-intl/intl.so' - dlopen(/usr/local/opt/php71-intl/intl.so, 9): image not found in Unknown on line 0
Warning: PHP Startup: Unable to load dynamic library '/usr/local/opt/php71-intl/intl.so' - dlopen(/usr/local/opt/php71-intl/intl.so, 9): image not found in Unknown on line 0
PHP Warning: PHP Startup: Unable to load dynamic library '/usr/local/opt/php71-mcrypt/mcrypt.so' - dlopen(/usr/local/opt/php71-mcrypt/mcrypt.so, 9): image not found in Unknown on line 0
Warning: PHP Startup: Unable to load dynamic library '/usr/local/opt/php71-mcrypt/mcrypt.so' - dlopen(/usr/local/opt/php71-mcrypt/mcrypt.so, 9): image not found in Unknown on line 0
PHP Warning: PHP Startup: Unable to load dynamic library '/usr/local/opt/php71-redis/redis.so' - dlopen(/usr/local/opt/php71-redis/redis.so, 9): image not found in Unknown on line 0
Warning: PHP Startup: Unable to load dynamic library '/usr/local/opt/php71-redis/redis.so' - dlopen(/usr/local/opt/php71-redis/redis.so, 9): image not found in Unknown on line 0
PHP 7.1.16 (cli) (built: Mar 31 2018 02:28:54) ( NTS )
Copyright (c) 1997-2018 The PHP Group
Zend Engine v3.1.0, Copyright (c) 1998-2018 Zend Technologies
with Zend OPcache v7.1.16, Copyright (c) 1999-2018, by Zend Technologies
古い設定が乗ってるから消せということらしい
$ ls /usr/local/etc/php/7.1/conf.d ext-igbinary.ini ext-intl.ini ext-mcrypt.ini ext-opcache.ini ext-redis.ini
こいつらが要らなくなった
ちょっと怖いので消さずに移動させた(拡張子をリネームしても可)
$ mv /usr/local/etc/php/7.1/conf.d/* ~/DeskTop/backup
エラー消えた
❯ php -v PHP 7.1.16 (cli) (built: Mar 31 2018 02:28:54) ( NTS ) Copyright (c) 1997-2018 The PHP Group Zend Engine v3.1.0, Copyright (c) 1998-2018 Zend Technologies
モジュールを確認
$ php -m | grep intl intl
きっかけになったintlはちゃんと含まれた
結局
全て消してクリーンにしてから入れ替えたら動いた
一番最初、個人的に入れてたphp71-redis とかが消えた php -m してもリストに入ってない
$ brew install php71-xxx 系を叩いても入らなくなったので、ここがどうなったのかよく分からなかった
分かったら追記するけど、誰か教えて...
追記 2018/04/19
pecl コマンドで入れるのが正しいみたい
$ which pecl /usr/local/opt/php@7.1/bin/pecl
$ pecl install redis
してから
❯ php -m | grep redis redis
入った
react-navigationでスクリーンの重なりを保持したまま深い階層に飛ぶ
小ネタ
良いタイトルが思いつかなかった
react-navigationでいっきにnavigate()で2つStack詰む方法あるのかな?バックボタン押した時に戻る分も設定したくて
— .あーる (@DotEarl) 2018年4月2日
プッシュ通知からのDeeplinkで特定の深い階層に飛ばしたい時、ただnavigateで飛ばすだけだとバックボタンで戻った時の階層が設定されない
— .あーる (@DotEarl) 2018年4月2日
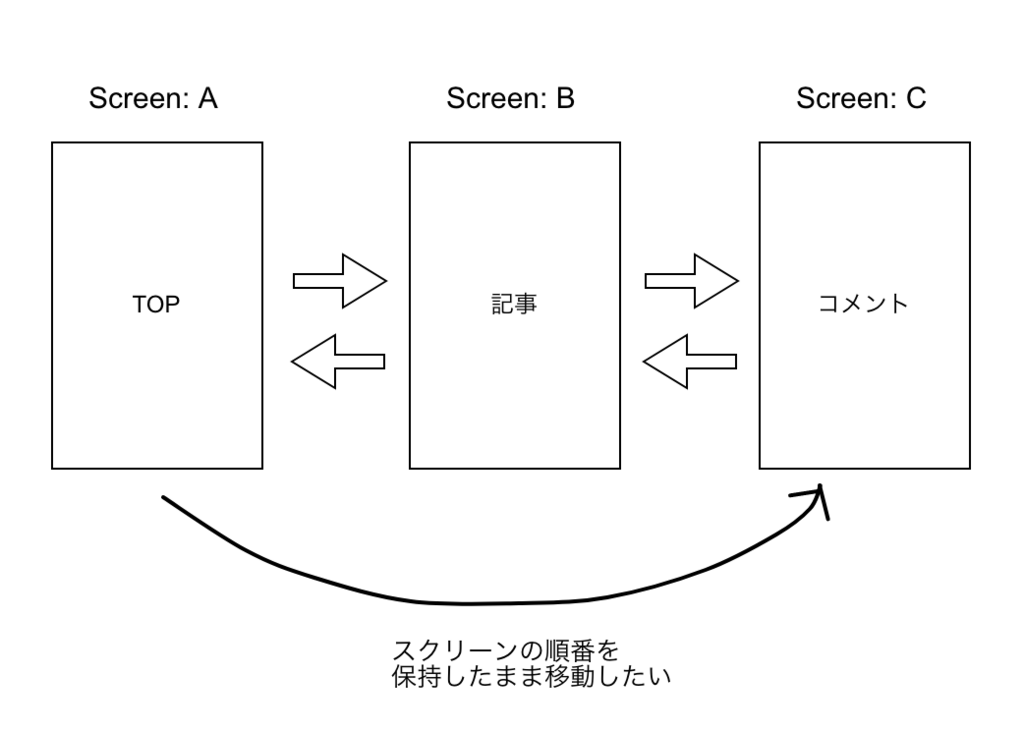
navigation.navigate('ScreenC')
例えば、こうして直接Screen: Cのコメントページを開いただけだと
バックボタンを押した時にScreen: Bの記事ページが無くてTOPに戻ってしまう
直接Screen: Cに飛んだときでもバックボタンでScreen: Bに戻れるようにしたい

ちょっと調べてみたら簡単だった
navigation.navigate(
'ScreenC',
{ id: 1000 }, // params
navigation.navigate('ScreenB')
)
navigateの第3引数にまたnavigateを設定するとネストして指定できる
このナビゲーションを実行すると Screen: Cが開いて、バックを押すと Screen: Bに戻るようになる
もちろんもう一度戻れば Screen: AのTOPにたどり着く
React context APIを触ってみた
元ネタ
React v16.3でcontext APIというものが入った
このAPIを使うとReduxと同じようなデータフローを簡単につくれるらしい
記事中にわかりやすい説明があるので動かしてみた
環境構築
create-react-app をベースに使う
$ npx create-react-app my-app
ちなみに npx は、グローバルインストールして使うようなnpmコマンドを落とさず、その場限りで実行させられるお手軽なツール
普通に create-react-app my-app やっても良い
この記事を書いてる現時点だと、Reactのバージョンがv16.2なので手動でアップグレードする
$ yarn add react@16.3.0-alpha.1 react-dom@16.3.0-alpha.1
動かしてみる
わかりやすくApp.jsにまとめて書く
<Provider>で渡したvalueが、その内部で書いた<Consumer>に渡ってくる感じ
import React, { createContext } from 'react' // context api const Context = createContext() const { Provider, Consumer } = Context class App extends React.Component { state = { count: 0 } render() { return ( <Provider value={{ // 共有したい値を渡す state: this.state, actions: { increment: () => this.setState({ count: this.state.count + 1 }), decrement: () => this.setState({ count: this.state.count - 1 }) } }} > <Counter /> </Provider> ) } } const Counter = () => ( <Consumer> {({ state, actions }) => ( // Providerで渡したvalueがそのまま返ってくる <div> <span>{state.count}</span> <button onClick={actions.increment}>+1</button> <button onClick={actions.decrement}>-1</button> </div> )} </Consumer> ) export default App // index.js // ReactDOM.render(<App />, document.getElementById('root'));
動いた

https://rskull-sandbox.github.io/react-context-api/
react-stateful
context APIをラップして、よりReduxっぽい仕組みを取り入れたのがreact-stateful
ソースみたら1ファイルで100行も無かった
すごいシンプルなものなら楽に作れそう